アイキャッチ画像の作成方法
クオリティ高い画像が作成できるわけではありませんが、それなりな画像を作成する方法です。この記事もそうですが、文字で画像を作成します。Windowsのペイントだけで作ります。
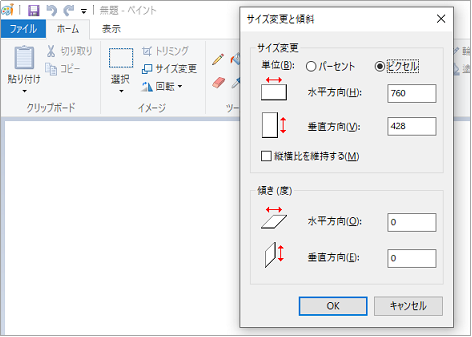
ペイントを開いてサイズを設定します。このサイトはテーマに「JIN」を使っており、横760px:縦428pxくらいだと綺麗にはまるということなので、このサイズにしています。

適当な色を選択し、塗りつぶしします。私は濃いめの背景で文字は白抜きにするのが好きです。緑にしました。

塗りつぶしたところ。

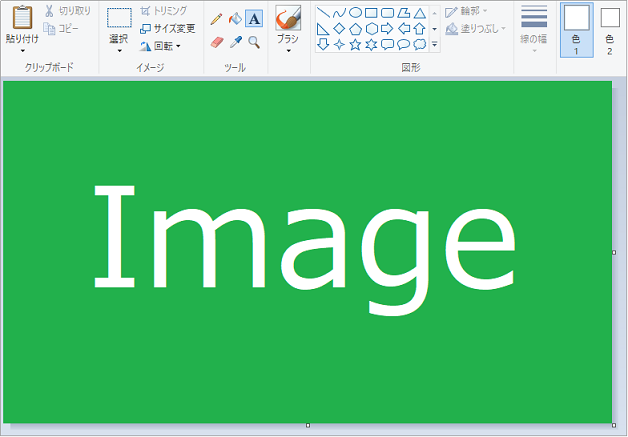
文字を挿入します。白文字にしたいので白を選択しました。

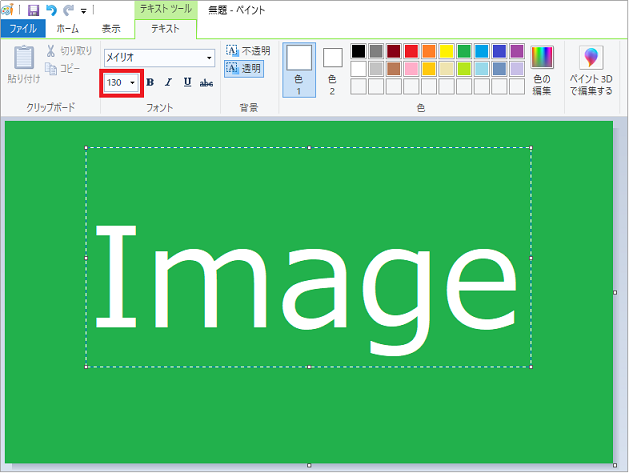
サイズは選択リストから選択できるのは「72」までなのですが、自分で入力して設定することもできます。大きめがいいので130としました。

できました!名前をつけて保存したら完成です。

サイトアイコン(ファビコン)も作成できる
サイトアイコン(ファビコン)とは、こんなふうに表示されている画像です。

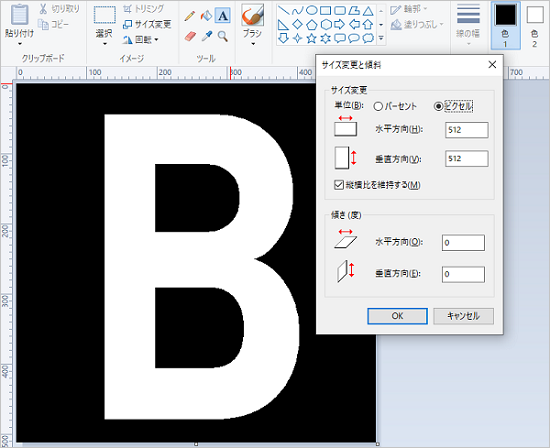
512 × 512 ピクセル以上の正方形 、とのことなので、512×512としました。フォントは「HGP創英角ゴシックUB」にして、アルファベット1文字だけの画像を作成しました。

おわりに
アイキャッチ画像は設定したいけど、画像にあまり時間はかけたくない、かけられないため、ペイントでさくっと作る方法を思いつきました。現状でできることでやっていく精神を大事に生きていきます。